
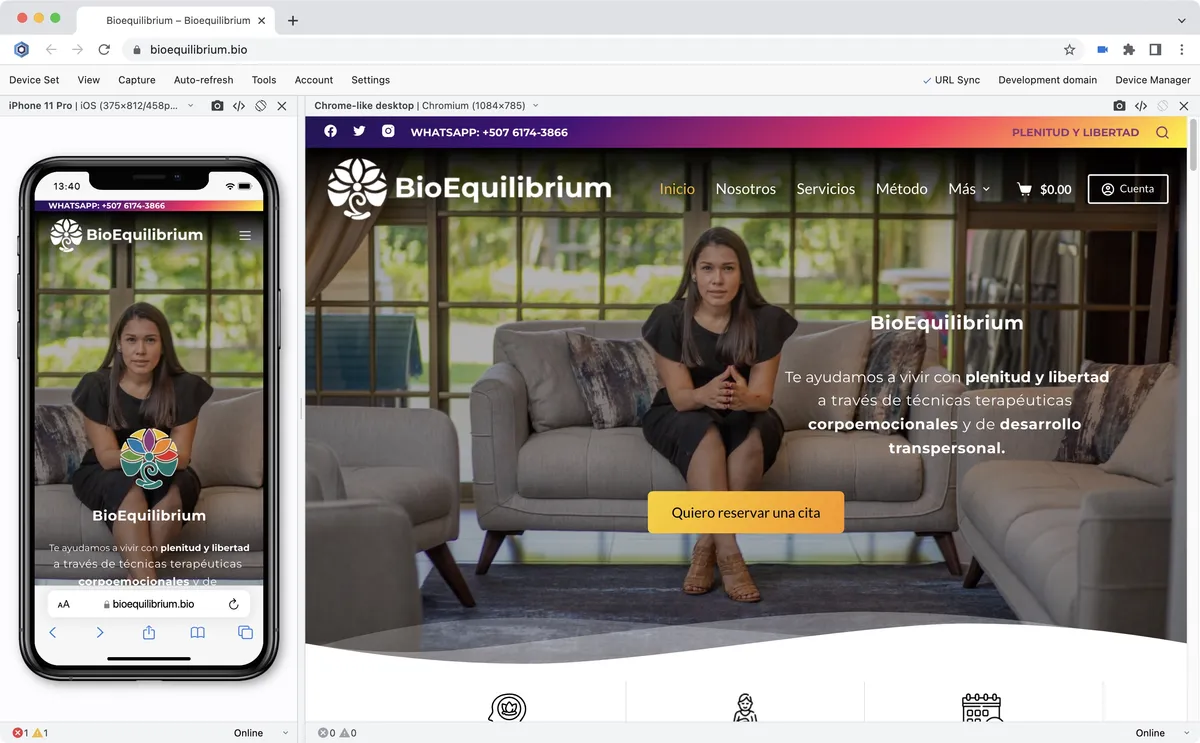
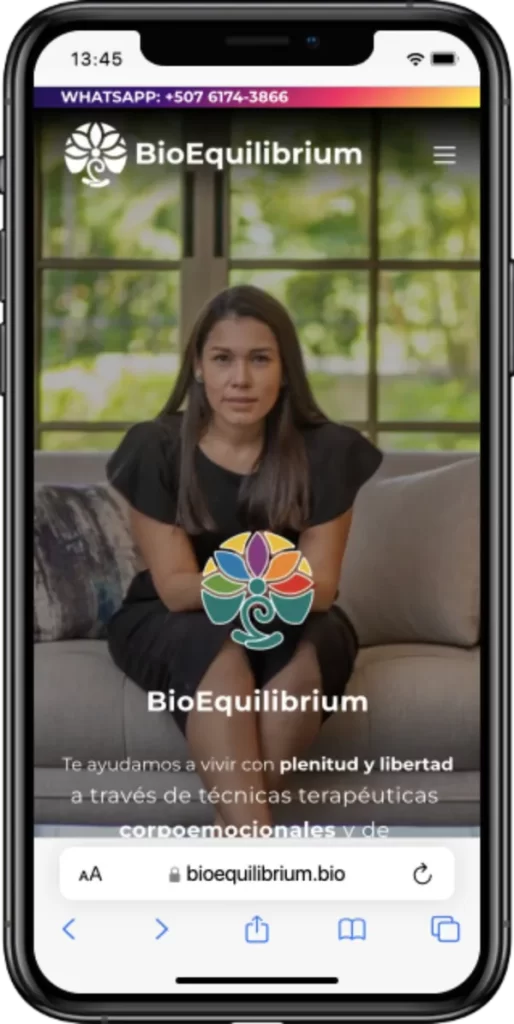
Los consumidores actuales están en constante movimiento y tienen una amplia variedad de dispositivos que utilizan para acceder a Internet. Con estos dispositivos viene la necesidad de diseñar sitios web que sean compatibles con todos ellos.
La buena noticia es que el diseño web adaptable ya está aquí y te ayuda a crear un sitio web que se escala desde un dispositivo móvil hasta un escritorio o una tableta. Descubra cómo el diseño web adaptable le ayuda a crear un sitio que sea compatible con todos los dispositivos móviles.
Vea esta corta explicación de las ventajas de un diseño adaptable.
1. ¿Qué es el diseño web adaptable?
El sitio web se adapta al tamaño de la pantalla del dispositivo. Significa que el sitio web se ajustará al tamaño de la pantalla del dispositivo y proporcionará una mejor experiencia para el usuario. El diseño web adaptable es una de las mejores formas de optimizar su sitio web para dispositivos móviles. Es importante tener en cuenta los diferentes tipos de pantallas en las que se verá su sitio web. También debe asegurarse de que su sitio web esté optimizado para la web móvil. Es esencial tener un sitio web compatible con dispositivos móviles.
2. ¿Por qué es importante el diseño web adaptable?
El diseño web adaptable es una parte importante del diseño general de su sitio web, ya que puede ayudar a que su sitio web sea visto o utilizado por un público más amplio. Esto incluye a los usuarios de dispositivos móviles y tabletas. El diseño web adaptable es importante porque es más fácil ver su sitio web en dispositivos móviles y tabletas, que se están volviendo cada vez más populares. El diseño web adaptable también hace que su sitio web sea más accesible para las personas con discapacidades.
3. Cómo funciona el diseño web adaptable

El diseño web adaptable es un marco de software que se puede utilizar para diseñar un sitio web que se pueda ver en todos los dispositivos, incluidos los dispositivos móviles y las tabletas. El diseño web responsivo es un tipo de diseño web adaptable. La interfaz de usuario se adapta al tamaño del dispositivo en el que se utiliza, por lo que se puede ver en cualquier dispositivo. Esto se consigue mediante el uso de una serie de columnas y filas en la pantalla, que se pueden mostrar en diferentes órdenes.
El contenido está diseñado para poder verse en pantallas de cualquier tamaño. El diseño web responsivo es un tipo de diseño adaptable. El diseño adaptable es un marco de software que proporciona un sitio web que se puede ver en todos los dispositivos, incluidos los dispositivos móviles. Se puede utilizar para diseñar un sitio web que se pueda ver en cualquier dispositivo, incluidos dispositivos móviles y tabletas. La interfaz de usuario se adapta al tamaño del dispositivo en el que se utiliza, por lo que se puede ver en cualquier dispositivo.
Esto se consigue mediante el uso de una serie de columnas y filas en la pantalla, que se pueden mostrar en diferentes órdenes. El contenido está diseñado para poder verse en pantallas de cualquier tamaño.
4. Cómo crear un sitio web adaptable
La mejor manera de diseñar un sitio web para todos los dispositivos móviles es crear uno que sea responsivo. Esto significa que el sitio web se construye con diseños flexibles y fluidos que se adaptan a todos los dispositivos móviles. El sitio web cambiará automáticamente de tamaño y se adaptará a cualquier dispositivo. Otras consideraciones que debes tener en cuenta al diseñar un sitio web para todos los dispositivos móviles son las fuentes, las imágenes de fondo y los esquemas de color. Estos elementos deben optimizarse para todos los dispositivos. También debe asegurarse de utilizar los estándares web más recientes. Esto es importante porque garantizará que su sitio web siga siendo compatible durante los próximos años. También debes vigilar de cerca los análisis web de tu sitio web. Esto le ayudará a asegurarse de que su sitio web llegue a la audiencia adecuada.



